شرح أفضل طريقة لإضافة صفحة اتصل بنا فى مدونات بلوجر 2022
معنا سوف تتعلم طريقة إنشاء صفحة اتصل بنا ( Contact Us ) وطريقة إضافتها بطرق سهلة و بسيطة جدآ على جميع منصات بلوجر ، فلا داعي للقلق ف هذة الخطواط البسيطه سوف تمنحك الذي تريدة بطرق مبسطة للغاية وسوف نتعرف ايضآ على طريقتها و اهمتها القيمة لدي المحتوي الخاص بك لذا تعرف على إضافة صفحة اتصل بنا جاهزة للعمل من خلال الشرح التالي.
اهمية صفحة اتصل بنا فى بلوجر
عند الدخول الي اي موقع من المواقع سواء العربية او الإنجليزية تجد هذة الصفحات .
- سياسة الخصوصية
- سياسية الأستخدام
- من نحن
- اتصل بنا
سوف نقوم بشرح هذة الصفحات الغرض من صفحة سياسة الخصوصية هيا البنود المستخدمة فى الموقع الذي عليك اتباعها فى الموقع الخاص بأصحابة أما عن سياسة الأستخدام تعتبر من اهميات المواقع التي تمنح المستخدم كيف يتم التعامل مع الموقع و صفحة من نحن هيا صفحة يقول فيها اصحاب المواقع عن ماذا يحتوي موقعهم ومن هم وماذا يقدمون و الاخيرة وهيا عنوان مقالنا هيا صفحة اتصل بنا ولا تقل اهمية عن الصفحات المذكورة فى الأعلي ولا يقل لك احدآ لا تهتم بهذة الصفحة فهيا من اساسيات القبول فى جوجل ادسنس اذا كونت تهتم بمواضيع الربح من الانترنت فهذه الصفحة مهمه جدآ لك .
طريقة إضافة صفحة اتصل بنا فى بلوجر 2022
اذا كونت سوف تستخدم إحدي القوالب التالية على منصة بلوجر مثل .
- قالب سيو بلس
- قالب سكويز
- قالب ليفون
- قالب ناز
إذا كونت احد مستخدمي هذة القوالب المدفوعة فقط كل ما عليك إستخدام الأكواد التي تأتي مع القالب فقد قام المصممين بتطوير صفحة اتصل بنا لكي تناسب جميع احتيجاتك بدون مشاكل واذا لم تجد الأكواد سوف تجدها هنا .
أفضل الخطوات لإنشاء صفحة اتصل بنا
اتبع التالي لكي تحصل على الأكواد فى صفحة اتصل بنا .
اذهب إلي بلوجر ثم توجة إلي لوحة التعريف الخاصة بها واضغط على خيار الصفحات.
ثم ادخل على الصفحات و قم بإنشاء صفحة جديدة و قم بتسمية الصفحة Contact us من خلال الرابط الثابت .
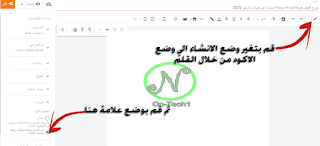
ومن الخيارات الموجودة فى شمال الصفحة اضغط على خيارات .
و اضغط على عدم السماح بإضافة تعليقات و اخفاء التعليقات الحالية ولابد من تفعيل هذا الخيار ثم قم بالضغط على القلم الموجود
كما هو موضح بالصورة التالية.
اكواد صفحه اتصل بنا جاهزة للتركيب
اذا كونت تستخدم قالب سيو بلس انسخ هذا الكود وقم بوضعه فى عرض Html.
<div id='Pagecontactus'></div>و اذا كونت تستخدم قالب سكويز المدفوع او المجاني قم بنسخ هذا الكود.
<div class="post-contact-form"></div>واذا كونت تستخدم قالب ناز انسخ هذا الكود.
<div class="post-contact-form"></div>واذا كونت تستخدم قالب ليفون قم بنسخ الكود التالي.
<div class="contact"></div>وهذا الكود فى حالة عدم عدم استخدام احدي القوالب المذكورة فى الأعلى يمكنك التعديل علية بعد النسخ .
<div dir="rtl" style="text-align: right;" trbidi="on">
<div id="contact-form">
<form name="contact-form">
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="الاسم الكامل" size="30" type="text" value="" />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="بريدك الالكتروني" size="30" type="text" value="" />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="الرسالة" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="إرسال" />
<br />
<div style="text-align: center;">
<div id="ContactForm1_contact-form-error-message"></div>
<div id="ContactForm1_contact-form-success-message"></div>
</div>
</form>
</div>
<style type="text/css">
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email, #ContactForm1_contact-form-email-message {
margin: 5px auto;
border: 1px solid #bdc3c7;
transition: all .5s ease-out;
width: 100%;
border-radius: 10px;
padding: 15px 20px;
margin-bottom: 20px;
background-color: #ecf0f1;
}
#ContactForm1_contact-form-submit {
font-weight: 700;
font-size: 16px;
padding: 5px 15px;
background-color: #ecf0f1;
border-radius: 5px;
color: #7f8c8d;
border: none;
letter-spacing: 1px;
cursor: pointer;
}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus {
outline: none;
border-color: #7f8c8d;
box-shadow: 0 0 5px #7f8c8d33;
}
.contact-form-error-message-with-border {
color: #e74c3c;
font-weight: 700;
padding: 10px;
margin: 10px;
border-radius: 6px;
background: #f0f3f4;
}
</style>
<script src="https://www.blogger.com/static/v1/widgets/2227587253-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
_WidgetManager._Init('');
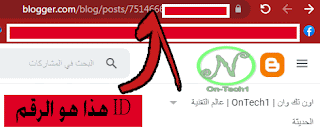
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'contact-sec', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'جارٍ الإرسال...', 'contactFormMessageSentMsg': 'تم إرسال رسالتك.', 'contactFormMessageNotSentMsg': 'تعذر إرسال الرسالة، يرجى المحاولة مرة أخرى في وقت لاحق.', 'contactFormInvalidEmailMsg': 'يلزم إدخال عنوان بريد إلكتروني صالح.', 'contactFormEmptyMessageMsg': 'لا يمكن أن يكون حقل الرسالة فارغًا.', 'title': 'نموذج الاتصال', 'blogId': 'ضع هنا Id المدونة', 'contactFormNameMsg': 'الاسم إجباري', 'contactFormEmailMsg': 'بريد إلكتروني إجباري', 'contactFormMessageMsg': 'رسالة', 'contactFormSendMsg': 'إرسال', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
</script>
</div>